Ich befasse mich schon länger mit der Entwicklung von Docker images, ein wenig davon habe ich hier mal beschrieben. Früher habe ich das in einer VirtualBox VM gemacht, später mit Docker Desktop und der git bash die ich in Visual Studio Code (VSCode) eingebunden habe. Das hat schon ganz gut funktioniert, nun folgt aber der nächste Evolutionsschritt: Mit Windows 10 in der Version 2004 ist das Windows Subsystem für Linux (WSL) in der Version 2 released. Dies ermöglicht mir das hochfahren einer echten Linux Umgebung in Windows. Besonders ist hier aber, das “Docker Desktop” die WSL2 nativ verwenden kann, um Linux Images zu bauen und davon instanziierte Container zu betreiben.
Tip für alle Mac und Linux User: Hier beschreibt Microsoft, wie du mit der neuen “DevContainer” Erweiterung statt der wsl auch einen Container verwenden kannst.
Installation von Docker Desktop
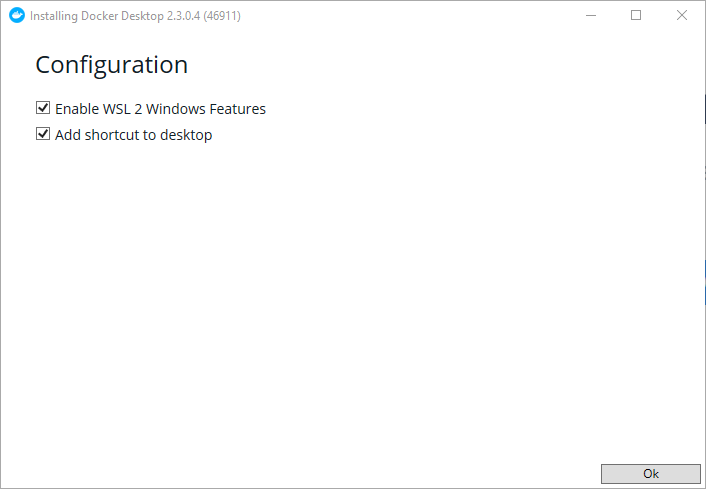
Als erstes lädst du Dir Docker-Desktop von hier herunter und startest den “Installer” der dich während der Installation fragt, ob du das WSL 2 Feature installieren willst. Das sollte jetzt bestätigt werden.

Nach einem Neustart ist die Installation von Docker Desktop schon abgeschlossen.
Hinweis: Die Installation von Docker-Desktop ist nicht zwingend notwendig. Du kannst auch docker und docker-compose einfach manuell in deiner WSL installieren und konfigurieren. Mit Docker-Desktop werden dir die manuelle Konfigurationsschritte abgenommen und deine lokale (Power-)Shell mit den Docker-Tools ausgestattet. Zudem ist eine grafische Oberfläche ja auch nicht schlecht zu haben ;-).
Konfiguration WSL2 und Docker
Leider bleibt es (wie immer) nicht bei einer einfachen Installation, ein bisschen was ist schon noch zu tun.
Bei der Installation vom WSL fordert MS euch auf, den Linux Kernel erstmal auf Stand zu bringen. Das bestätigt Ihr auf jeden Fall. Anschliessend gehts in den Windows Store, über den Ihr Linux WSL Image eurer Wahl installiert. Ich habe hier Alpine Linux verwendet. Neben der Tatsache das das echt klein ist mag ichs persönlich auch sehr gerne.
HINWEIS: In späteren Teilen dieser Artikelreihe installieren wir die Java Extension für Visual Studio Code. Diese funktionieren nur sehr schlecht auf Alpine. Ich vermute es liegt an dem verwendeten musl-C Bibliotheken in Alpine. glibc mit allen Abhängigkeiten zu installieren und ggf. noch weitere Anpassungen zu machen, wäre aber unverhältnismäßig viel Aufwand und würde den Footprint ohnehin massiv erhöhen. Aus diesem Grund bin ich in späteren Artikeln auf Debian Linux gewechselt. Willst du die weiteren Artikel dieser Reihe nachvollziehen, ersetze also im folgenden Alpine bitte durch Debian.
Natürlich ist auch der Einsatz von 2 Distributionen parallel möglich.
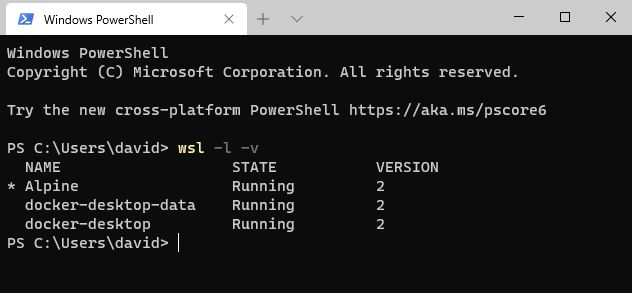
Nach der Installation und Beantwortung aller Fragen, ist das WSL in der Version 1 installiert. Docker Desktop mag aber gerne mit einer Version 2 reden. Das ist aber soweit kein Problem. Ihr startet irgendeine Konsole eurer Wahl und listet mal die verfügbaren Pinguine mit “wsl -l -v" auf.
Nun könnt Ihr euer Linux mit “wsl --set-version <Name der Distribution> 2” auf die Version 2 umstellen.

Nutzt Ihr Alpine muss auch für Docker Desktop glibc nachinstalliert werden. Folgende Konfiguration behebt dieses kleine Problem. Vielen Dank an sgerrand dafür.
su
wget -q -O /etc/apk/keys/sgerrand.rsa.pub https://alpine-pkgs.sgerrand.com/sgerrand.rsa.pub
wget https://github.com/sgerrand/alpine-pkg-glibc/releases/download/2.32-r0/glibc-2.32-r0.apk
apk add glibc-2.32-r0.apk
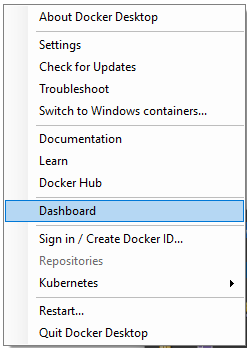
exitIst das erledigt, wird die Docker Desktop UI gestartet.


Unter Configuration -> Resources -> WSL integration könnt Ihr nun eure Distribution aktivieren. Nicht vergessen auf “Apply and Restart” zu klicken. Nach Neustart der WSL sollte nun der Zugriff auf Docker funktionieren. Ist euch nun der Tech-Gott wohl gesonnen, sollte der Aufruf von “docker run -d -p 80:80 docker/getting-started” in der WSL ein docker image herunterladen und instanziieren. Weiterhin sollte dies in der Docker-Desktop Oberfläche sichtbar werden.
Selbstverständlich muss der hier bewusst häufig verwendete Zusatz “sollte” ernst genommen werden.
Mögliche Fehlerursachen
Ein paar Kleinigkeiten könenn noch passieren können. Mögliche Fehler die mir im Laufe der Zeit untergekommen sind, will ich diesen Kapitel beschreiben.
Docker Socket
Es kann vorkommen, dass Docker Desktop irgendwie nicht den docker.socket gemountet bekommt. Diese Verhalten habe ich ebenfalls nur unter Linux Alpine beobachten können. Unter Debian ist der socket vorhanden, sobald Docker Desktop gestartet wird.
Dies lässt sich aber zum Glück ebenfalls recht leicht nachholen:
su
ln -sf /mnt/wsl/docker-desktop/shared-sockets/guest-services/docker.sock /var/run/docker.sock
chown admin:admin /var/run/docker.sock
exitDen Usernamen und die Gruppe “admin” beim “chown” müsst Ihr natürlich durch den von euch konfigurierten tauschen.
Docker-credential-desktop.exe not installed
Diese Fehlermeldung kann in jeder Distribution aufschlagen und ist hier dokumentiert. Ein Workaround ist es, in der Datei “~/.docker/config.json” den Eintrag {“credsStore”:”desktop.exe”} mit einem Underline ungültig zu machen.
{"_credsStore":"desktop.exe"}Firmenfirewall
Arbeitest du hinter einer Firmenfirewall und das “getting-started” funktioniert nicht? In dem Fall kann der Zugriff auf https://hub.docker.com/ geblockt sein. Probiers mal von zu Hause ohne VPN.
Konfiguration von VSCode
Als erstes braucht Ihr VSCode in Windows. Also installiert Ihr das und schiebt anschließend die Extension “Remote – WSL” nach. Dann könnt Ihr VSCode erstmal wieder schließen.
Nun braucht die “Remote – WSL” extension leider wieder ein bisschen was an Software im Alpine Linux Image (Nicht notwendig in Debian). Betretet also euer Alpine WSL und installiert libstdc++ wie folgt nach:
su
apk update && apk add libstdc++
exitNun könnt Ihr auch schon VSCode direkt aus der WSL starten. Nutzt dafür den Befehle “code” und hängt euerer Arbeitsverzeichnis hinten an.
code /mnt/c/Users/MyUserName/Documents/Development/MyProjectwenn euch das Kommandozeilen getippel nervt, dann legt einen Link auf eurem Desktop mit folgenden Kommando an:
wsl --distribution <Name der Distribution> --user admin code /mnt/c/Users/MyUserName/Documents/Development/MyProjectDieses Link könnt Ihr nun auch via Rechtsklick wunderbar in eurer Startmenü oder die Superbar aufnehmen (und den Desktop Link danach auch wieder löschen).
Last but not least, könnt Ihr VSCode auch einfach starten und euch über den grünen Button unten links verbinden.
Extensions installieren
Nachdem VSCode gestartet ist, könnt Ihr die extensions die Ihr lokal installiert habt auch mit einem simplen Klick im WSL installieren. VSCode zeigt hier schön übersichtlich an, welche Extension Lokal oder im WSL installiert ist.
Übertragen von WSL Images
Grade im Projekt mit mehreren Personen spielt WSL seine Stärke aus. Ihr konfiguriert nun ein Image (natürlich auch mit der gesamten VSCode Konfiguration), exportiert dieses und könnt die exportierte Datei euren Projektkollegen/Innen wieder zur Verfügung stellen.
Export
wsl --export Debian C:\Users\<Username>\Documents\Development\debian.tar
Import
wsl --import Debian_Smarthome C:\Users\<Username>\.wsl\Debian_Smarthome C:\Users\<Username>\Documents\Development\debian.tar --version 2
Natürlich lässt sich WSL somit auch super in jedes beliebige Configuration Management System einbinden. Weitere Infos zur WSL findest in der Commandline mit “wsl –help”. Willst du die gleiche Distribution noch mal frisch installieren, ohne die bisherige zu löschen, kannst du wie folgt vorgehen:
- Exportiere Dir ein Image.
- Lösche dieses dann mit “–unregister”.
- Importiere das Image unter einem neuen Name .
- Starte nun die gleiche Distribution aus dem Windows Store um ein frisches Image zu erhalten.
Natürlich kannst du auch jedes Images mehrfach mit verschiedenen Namen importieren.
Fazit
Ich hoffe der Artikel gefällt euch und spart ein wenig Lebenszeit. Mit dieser Lösung könnt Ihr nun ganz schick und mit wenig Aufwand aus Windows heraus direkt in eurem Lieblingspinguin in einer WSL Umgebung mit VSCode Docker Images bauen. Lasst mir ein Comment da und erzählt ob Ihr es brauchen konntet.


Globe Telecom
Smart Communications
Sun Cellular
Sun Cellular
Тени Химок и Лобни
Алина проснулась в крошечной квартире на окраине [url=https://pros1.prostitutkimoskva.xyz/]Эскорт Химки[/url].
От резкого света фонаря за шторой заломило виски — снова короткий сон перед ночной сменой.
Она затянулась сигаретой, глядя на потрескавшиеся обои. Деньги за аренду копилки не ждали.
[url=https://pros1.prostitutkilobnja.xyz/]Экортницу Лобня[/url] встретила её холодным ветром. Здесь клиенты были проще — водители с трассы, одинокие мужики из спальных районов.
Иногда везло: попадались «благодарные», оставляли сверху пару тысяч. Но чаще — торг, хамство, а то и кулаки.
Однажды зимой её забрали в отделение. Допрос, унижения, взятка «за молчание». После этого Алина научилась договариваться заранее.
К весне накопила на билет в Сочи. Мечтала о море, чистом небе. Но когда пришло время уезжать, обнаружила, что даже чемодан собрать страшно.
[url=https://pros1.prostitutkimoskva.xyz/]Химки[/url] и [url=https://pros1.prostitutkilobnja.xyz/]Лобня[/url] стали её клеткой.
Алина поняла это, стоя на перроне, глядя на уходящий поезд. В кармане — пачка смятых купюр. Завтра — новый день. И новый клиент.
Sun Cellular
Большая коллекция [url=https://kino.xxx-share.tv/]порнофильмы на русском[/url] — только для вас!
Ищете качественные полнометражные [url=https://kino.xxx-share.tv/genre/%D0%A1%20%D0%A0%D1%83%D1%81%D1%81%D0%BA%D0%B8%D0%BC%20%D0%BF%D0%B5%D1%80%D0%B5%D0%B2%D0%BE%D0%B4%D0%BE%D0%BC]порнофильмы с русской озвучкой[/url]? Наш сайт предлагает вам лучшую подборку в HD-формате без рекламы и ограничений.
Почему стоит выбрать нас:
Тысячи фильмов разных жанров: от классики до премьер.
[url=https://kino.xxx-share.tv/genre/Marc_Dorcel]Порнофильмы Марк Дорсель[/url]
Эксклюзивные материалы, которых нет на других платформах.
Высокая скорость загрузки и стабильный стриминг без задержек.
Удобный просмотр на любом устройстве: смартфон, планшет, ПК или телевизор.
Зарегистрируйтесь сейчас и откройте доступ к огромной коллекции
[url=https://kino.xxx-share.tv/genre/%D0%A1%20%D1%81%D1%8E%D0%B6%D0%B5%D1%82%D0%BE%D0%BC]порнофильмы с сюжетом[/url].
Окунитесь в мир страсти и экстрима с лучшим хентаем в сети!
Добро пожаловать на [url=https://h1.hentai-xxx.top/]Смотреть Хентай онлайн[/url] — идеальное место для ценителей откровенных аниме-историй!
У нас собраны тысячи хентай-роликов в HD-качестве: от нежных романтических сцен до дерзких фантазий на любой вкус.
Почему выбирают нас?
Огромная коллекция [url=https://h1.hentai-xxx.top/muvi_rus.php]Хентай на русском[/url] — только топовые тайтлы и редкие работы.
Без лагов и рекламы [url=https://h1.hentai-xxx.top/un-cenz.php]Хентай без цензуры[/url]— наслаждайтесь просмотром без раздражающих прерываний.
Удобный поиск — сортировка по тегам, жанрам и рейтингу.
Ежедневные обновления — новинки каждый день!
Только для 18+ — откройте дверь в мир безграничных фантазий!
Большая коллекция [url=https://kino.xxx-share.tv/]полнометражное порно на русском[/url] — только для вас!
Ищете качественные полнометражные [url=https://kino.xxx-share.tv/genre/%D0%A1%20%D0%A0%D1%83%D1%81%D1%81%D0%BA%D0%B8%D0%BC%20%D0%BF%D0%B5%D1%80%D0%B5%D0%B2%D0%BE%D0%B4%D0%BE%D0%BC]полнометражное порно с русской озвучкой[/url]? Наш сайт предлагает вам лучшую подборку в HD-формате без рекламы и ограничений.
Почему стоит выбрать нас:
Тысячи фильмов разных жанров: от классики до премьер.
[url=https://film.xxx-share.tv/genre/Private]Порнофильмы студия Private[/url]
[url=https://film.xxx-share.tv/genre/Mario-Salieri]Порнофильмы студия Марио Сальери[/url]
[url=https://film.xxx-share.tv/genre/GirlfriendsFilms]Порнофильмы студия GirlfriendsFilms[/url]
Эксклюзивные материалы, которых нет на других платформах.
Высокая скорость загрузки и стабильный стриминг без задержек.
Удобный просмотр на любом устройстве: смартфон, планшет, ПК или телевизор.
Зарегистрируйтесь сейчас и откройте доступ к огромной коллекции
[url=https://kino.xxx-share.tv/genre/%D0%A1%20%D1%81%D1%8E%D0%B6%D0%B5%D1%82%D0%BE%D0%BC]полнометражное порно с сюжетом[/url].
Если вы любите динамичные сражения и философию боя, стоит [url=https://z1.anime-hd.online/detektiv/]смотреть аниме детектив[/url] – такие как «Наруто», «Блич» или «Кимоно в клетку». Эти сериалы сочетают крутые схватки с глубокими сюжетами.
Поклонникам мистики и темных историй понравится [url=https://z1.anime-hd.online/games/]смотреть аниме игра[/url]. Популярные тайтлы: «Хеллсинг», «Вампирский рыцарь» и «Серьёзный удар по судьбе».
Для тех, кто предпочитает романтику и юмор, идеально [url=https://z1.anime-hd.online/istoricheskij/]смотреть аниме историческое[/url] – например, «Любовь и обман», «Невеста чародея» или «Школьный романс».
Любителям глубоких эмоций стоит [url=https://z1.anime-hd.online/space/]смотреть аниме космос[/url]. Шедевры жанра: «Твоё имя», «Клинок, рассекающий демонов» и «Волчий дети Амэ и Юки».
А если ищете добрые и светлые истории, можно [url=https://z1.anime-hd.online/komedija/]смотреть аниме комедии[/url] – «Покемон», «Её зовём Хикару» или «Мой сосед Тоторо».
Выбирайте жанр и погружайтесь в увлекательный мир аниме!
[url=https://t.me/rabotavdosuge]Работа для девушек[/url]
[url=https://t.me/iz_rabota_dlya_devushek]Работа девушкам[/url]
Большая коллекция [url=https://kino.xxx-share.tv/genre/%D0%98%D0%B7%D0%BC%D0%B5%D0%BD%D0%B0]полнометражное порно на русском[/url] — только для вас!
Ищете качественные полнометражные [url=https://kino.xxx-share.tv/genre/%D0%A1%20%D0%A0%D1%83%D1%81%D1%81%D0%BA%D0%B8%D0%BC%20%D0%BF%D0%B5%D1%80%D0%B5%D0%B2%D0%BE%D0%B4%D0%BE%D0%BC]полнометражное порно с русской озвучкой[/url]? Наш сайт предлагает вам лучшую подборку в HD-формате без рекламы и ограничений.
Почему стоит выбрать нас:
Тысячи фильмов разных жанров: от классики до премьер.
[url=https://kino.xxx-share.tv/genre/Private]Порнофильмы студия Private[/url]
[url=https://kino.xxx-share.tv/genre/Mario-Salieri]Порнофильмы студия Марио Сальери[/url]
[url=https://kino.xxx-share.tv/genre/GirlfriendsFilms]Порнофильмы студия GirlfriendsFilms[/url]
Эксклюзивные материалы, которых нет на других платформах.
Высокая скорость загрузки и стабильный стриминг без задержек.
Удобный просмотр на любом устройстве: смартфон, планшет, ПК или телевизор.
Зарегистрируйтесь сейчас и откройте доступ к огромной коллекции
[url=https://kino.xxx-share.tv/genre/%D0%A1%20%D1%81%D1%8E%D0%B6%D0%B5%D1%82%D0%BE%D0%BC]полнометражное порно с сюжетом[/url].
[url=https://h1.hentai-xxx.top/anime.php?id=660]хентай Начальница, которая мне нравится, была уведена мужчиной с невероятной выносливостью на соседней кровати во время совместной командировки[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=661]хентай Девушка по соседству[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=662]хентай Приключения отважной девочки подошли к концу![/url]
[url=https://h1.hentai-xxx.top/anime.php?id=663]хентай Каночи, не верная семья[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=664]хентай Жизнь с девушкой монстром 4 ~ Девушка-тануки Покора ~[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=665]хентай Брак до беременности[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=666]хентай Дисциплинарный комитет и сексуальные[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=667]хентай Плотские сады[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=668]хентай Сладкое искушение[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=669]хентай Эври — не сексароид![/url]
[url=https://z2.anime-hd.online/vampires/] смотреть аниме вампир[/url]
[url=https://z2.anime-hd.online/harem/] смотреть аниме гарем[/url]
[url=https://z2.anime-hd.online/etty/] смотреть аниме этти[/url]
[url=https://z2.anime-hd.online/fantastika/] смотреть аниме фантастика[/url]
[url=https://z2.anime-hd.online/fjentezi/] смотреть аниме фэнтези[/url]
[url=https://z2.anime-hd.online/romance/] смотреть аниме романтика[/url]
[url=https://z2.anime-hd.online/magic/] смотреть аниме магия[/url]
[url=https://z2.anime-hd.online/fur/] смотреть аниме меха[/url]
[url=https://z2.anime-hd.online/supernatural/] смотреть аниме сверхъестественное[/url]
[url=https://z2.anime-hd.online/komedija/] смотреть аниме комедии[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=689] хентай Добро пожаловать в мыльную страну мега-мазохисток![/url]
[url=https://h1.hentai-xxx.top/anime.php?id=690] хентай Экстремальная тренировка по приставаниям в поезде 3[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=691] хентай Брак по контракту эпохи Тайсё: Подмена невесты и пылкая любовь солдата[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=692] хентай Эй, я же говорила тебе надеть презерватив?[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=693] хентай Девушка, ослепленная мечтами[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=694] хентай Книга о наложении Непристойной Печати на Эльфийку[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=695] хентай Большое приключение робототехника Ресты[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=696] хентай Ошибка|Yarakashi[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=697] хентай Прекрасная грудь с доставкой ~ Добавки[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=698] хентай Украсть жену перезапуск: Моя ошибка, её выбор[/url]
[url=https://z2.anime-hd.online/anime-serials/8475-izgnannyj-belyj-mag-mini-anime-2025.html] смотреть аниме Изгнанный Белый Маг: Мини аниме[/url]
[url=https://z2.anime-hd.online/anime-serials/8474-pervorodnyj-greh-takopi-2025.html] смотреть аниме Первородный грех Такопи[/url]
[url=https://z2.anime-hd.online/anime-serials/8473-mag-vody-2025.html] смотреть аниме Маг воды[/url]
[url=https://z2.anime-hd.online/anime-serials/8472-molchalivaja-vedma-2025.html] смотреть аниме Молчаливая ведьма[/url]
[url=https://z2.anime-hd.online/anime/8471-jablochnoe-zernyshko-13-uran-2011.html] смотреть аниме Яблочное зёрнышко 13: Уран[/url]
[url=https://z2.anime-hd.online/anime/8470-jablochnoe-zernyshko-13-tartar-2011.html] смотреть аниме Яблочное зёрнышко 13: Тартар[/url]
[url=https://z2.anime-hd.online/anime/8514-izobrazi-otvraschenie-i-pokazhi-mne-svoi-trusiki-3-2023.html] смотреть аниме Изобрази отвращение и покажи мне свои трусики 3[/url]
[url=https://z2.anime-hd.online/anime-serials/8469-czychuan-2-2025.html] смотреть аниме Цзычуань 2[/url]
[url=https://z2.anime-hd.online/anime-serials/8467-preimuschestvo-pri-rozhdenii-tv-2-2025.html] смотреть аниме Преимущество при рождении 2[/url]
[url=https://z2.anime-hd.online/anime-serials/8466-pojdem-v-karaoke-2025.html] смотреть аниме Пойдём в караоке![/url]
[url=https://s1.prostitutkimoskva.xyz/metro/Лесопарковая] проститутки выезд метро Лесопарковая[/url]
[url=https://s1.prostitutkimoskva.xyz/metro/Кантемировская] проститутки выезд метро Кантемировская[/url]
[url=https://s1.prostitutkimoskva.xyz/metro/Речной-вокзал] проститутки выезд метро Речной-вокзал[/url]
[url=https://s1.prostitutkimoskva.xyz/metro/Чистые-пруды] проститутки выезд метро Чистые-пруды[/url]
[url=https://s1.prostitutkimoskva.xyz/metro/Достоевская] проститутки выезд метро Достоевская[/url]
[url=https://kino.xxx-share.tv/film/id10000369-vip-trakh-orgazm] смотреть порнофильм VIP Трах:Оргазм[/url]
[url=https://kino.xxx-share.tv/film/id10000444-revnost] смотреть порнофильм Ревность[/url]
[url=https://kino.xxx-share.tv/film/id10000836-mezhdunarodnaya-goryachaya-komanda-saleri-6] смотреть порнофильм Международная горячая команда Сальери 6[/url]
[url=https://kino.xxx-share.tv/film/id10000795-5-ottenkov-ot-private] смотреть порнофильм 5 Оттенков от Private[/url]
[url=https://kino.xxx-share.tv/film/id10000285-poslushnye-zheny] смотреть порнофильм Послушные Жены[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=473] смотреть аниме Школа, Где Не Нужна Любовь[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=602] смотреть аниме Как построить замечательную нацию?[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=608] смотреть аниме Школьные девственницы[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=76] смотреть аниме Миссия Тьмы[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=667] смотреть аниме Плотские сады[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=409] смотреть аниме Запах Мамы Выбрать маму [/url]
[url=https://h1.hentai-xxx.top/anime.php?id=446] смотреть аниме Красивые зрелые мамы[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=84] смотреть аниме Сестрёнка-горничная[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=62] смотреть аниме Любовный треугольник[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=511] смотреть аниме Райские сестрички![/url]
[url=https://h1.hentai-xxx.top/anime.php?id=252] смотреть аниме Боевая команда Лэйкеров[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=576] смотреть аниме Секс и любовь Развратная битва Ангелов и Демонов[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=198] смотреть аниме У моей сестренки скромные сиськи[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=33] смотреть аниме Горничная в раю[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=493] смотреть аниме Замужем, но всё ещё шлюхи[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=650] смотреть аниме Удар лезвия Харуки[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=16] смотреть аниме Поедатель жен[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=193] смотреть аниме Невинные любовники[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=139] смотреть аниме Тайная жизнь моей жены[/url]
[url=https://h1.hentai-xxx.top/anime.php?id=640] смотреть аниме Магическая девушка Поцелуй преобразования[/url]
[url=https://z2.anime-hd.online/anime/2516-delo-vedet-junyj-detektiv-kindaiti-temno-sinjaja-reznja-1999.html] смотреть аниме Дело ведёт юный детектив Киндаити: Тёмно-синяя резня (1999) [/url]
[url=https://z2.anime-hd.online/anime-serials/5039-tainstvennaja-grabitelnica-sent-tjejl-1995.html] смотреть аниме Таинственная грабительница Сент-Тэйл (1995) [/url]
[url=https://z2.anime-hd.online/anime-serials/5992-izgnannik-tv-1-2003.html] смотреть аниме Рзгнанник [РўР’-1] (2003) [/url]
[url=https://z2.anime-hd.online/anime-serials/3632-sudba-velikij-prikaz-vavilonija-rekapy-2020.html] смотреть аниме Судьба/Великий приказ: Вавилония — Рекапы (2020) [/url]
[url=https://z2.anime-hd.online/anime-serials/8367-idealnoe-prestuplenie-moriarti-2024.html] смотреть аниме Рдеальное преступление Мориарти (2024) [/url]
[url=https://z2.anime-hd.online/anime-serials/4771-bronirovannye-voiny-votomy-prizrachnaja-arka-2010.html] смотреть аниме Бронированные воины Вотомы: Призрачная арка (2010) [/url]
[url=https://z2.anime-hd.online/anime-serials/8259-sosednemu-korolevstvu-prodali-svjatuju-pomolvku-kotoroj-razorvali-iz-za-togo-chto-ona-stala-slishkom-sovershennoj-2025.html] смотреть аниме Соседнему королевству продали святую, помолвку которой разорвали из-за того, что она стала слишком совершенной (2025) [/url]
[url=https://z2.anime-hd.online/anime/1660-legenda-korallovogo-rifa-jelfi-iz-golubyh-vod-1986.html] смотреть аниме Легенда кораллового рифа: Рлфи РёР· голубых РІРѕРґ (1986) [/url]
[url=https://z2.anime-hd.online/anime-serials/6882-oduvanchik-iz-prizamkovogo-goroda-2015.html] смотреть аниме Одуванчик из призамкового города (2015) [/url]
[url=https://z2.anime-hd.online/anime/2184-hrustalnoe-nebo-vcherashnego-dnja-2018.html] смотреть аниме Хрустальное небо вчерашнего дня (2018) [/url]
[url=https://z2.anime-hd.online/anime-serials/705-bozhestvennaja-stopa-2024.html] смотреть аниме Божественная стопа (2024) [/url]
[url=https://z2.anime-hd.online/anime-serials/7843-razvilka-fortuny-tv-2010.html] смотреть аниме Развилка фортуны [ТВ] (2010) [/url]
[url=https://z2.anime-hd.online/anime-serials/7477-log-gorizont-tv-2-2013.html] смотреть аниме Лог Горизонт [ТВ-2] (2013) [/url]
[url=https://z2.anime-hd.online/anime-serials/7747-tjenti-lishnij-re-o-ki-2-1994.html] смотреть аниме Тэнти – лишний! Р С‘-Рѕ-РєРё 2 (1994) [/url]
[url=https://z2.anime-hd.online/anime-serials/7987-izbrannyj-bogami-tv-2-2023.html] смотреть аниме Рзбранный богами [РўР’-2] (2023) [/url]
[url=https://z2.anime-hd.online/anime/2194-chelovek-linza-1984.html] смотреть аниме Человек-линза (1984) [/url]
[url=https://z2.anime-hd.online/anime-serials/6389-hajatje-boevoj-dvoreckij-tv-2-2009.html] смотреть аниме Хаятэ, боевой дворецкий [ТВ-2] (2009) [/url]
[url=https://z2.anime-hd.online/anime/1774-njechzha-2019.html] смотреть аниме Нэчжа (2019) [/url]
[url=https://z2.anime-hd.online/anime/3043-van-pis-jepizod-nebesnogo-ostrova-2018.html] смотреть аниме Ван-РџРёСЃ: РРїРёР·РѕРґ Небесного Острова (2018) [/url]
[url=https://z2.anime-hd.online/anime/1515-tanec-s-djavolami-fortuna-2017.html] смотреть аниме Танец с дьяволами: Фортуна (2017) [/url]
[url=https://k1.dosug-korolev.com/rayon.php?id=6] Проститутки улица Пионерская, Королев[/url]
[url=https://k1.dosug-korolev.com/filter/9] Проститутки рост от 150 до 160 см[/url]
[url=https://m1.dosug-mitishi.com/filter/13] Худые проститутки[/url]
[url=https://m1.dosug-mitishi.com/elitnie-devushki] Самые элитные девушки на выезд в Мытищах[/url]
[url=https://h1.dosug-himki.com/filter/49] Проститутки Африканской внешности[/url]
[url=https://k1.dosug-korolev.com/filter/34] Проститутки Лесби[/url]
[url=https://m1.dosug-mitishi.com/filter/7] Проститутки цена от 6001 до 7000 тысяч[/url]
[url=https://m1.dosug-mitishi.com/filter/17] Проститутки вес от 65 до 70[/url]
[url=https://k1.dosug-korolev.com/intimmap] Где стоят проститутки в Москве[/url]
[url=https://m1.dosug-mitishi.com/populyarnye-devushki] Самые популярные девушки на выезд[/url]